iOSアプリ開発講座(Swift):ダークモードの対応

iOS13以降はダークモードの対応が必須となりました。
そこでダークモードの対応方法をご紹介します。また人気外部ライブラリのFSCalendarやChartsのダークモード対応についても合わせてご紹介します。
目次
はじめに
iOS 13の目玉の一つがダークモードです。
ダークモードは黒を基調としており、暗い場所で画面を見るときに見やすく、目の負担を軽減する効果があり、また有機ELのiPhone XSなどではバッテリー節約につながる効果もあります。
しかし何も対応しないと例えば文字の色が黒だった場合は、ダークモードでは背景も黒となり、同化して見えなくなるため、何らかの対応が必要となります。
ColorにLabelやsystemGrayなどのSystem Colorと呼ばれる色を使っている場合は、特に何もせずに自動で色が切り替わります。
詳しくはアップルの公式サイトをご確認下さい。
Xcodeでのダークモードの確認方法
XcodeのMain.storyboardの中央下にある[Interface Style]で切り替えるだけでダークモードの状態を簡単に確認できます。
まずはライトモードの場合はこちらです。

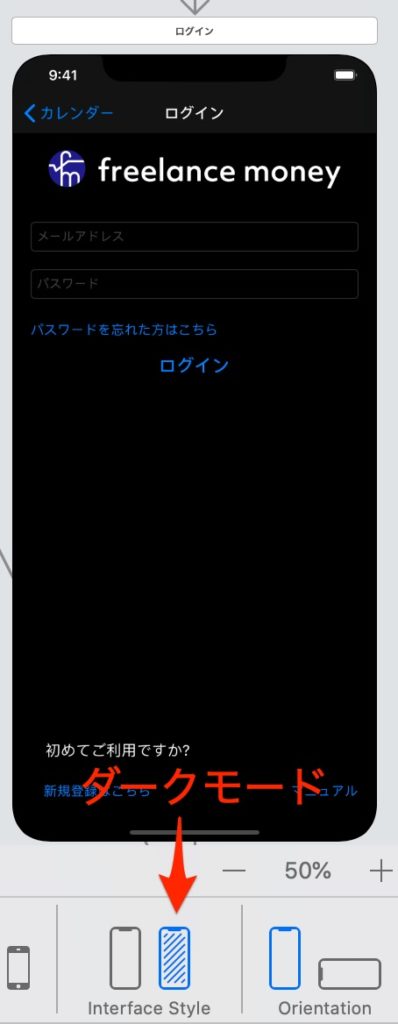
次にダークモードにしてみます。

シミュレーターなどで確認しなくても、簡単に確認できます。
常にライトモードにする方法(非推奨)
ライトモードとダークモードの2つのモードにそれぞれ対応するのが大変だったり、昔から存在するアプリで影響範囲が広い場合は常にライトモードにする設定を行うことで、ダークモードのことを考えなくて済みます。
しかしアップルからは非推奨となっており、どこかのタイミングでダークモードに対応することが求められると思われます。
一時しのぎの認識でこの方法を採用して下さい。
まずコーディングで対応する場合は、下のようにスタイルをライトモードに設定して下さい。
override func viewDidLoad() {
super.viewDidLoad()
// Always adopt a light interface style.
overrideUserInterfaceStyle = .light
}コーディング無しで、プロジェクト全体に適用する場合はInfo.plistの[UIUserInterfaceStyle]を「Light」に設定して下さい。
詳細はアップルの公式記事をご覧ください。
コードでダークモードに対応する方法
System Colorなどが使えない時のコーディングでの対応が必要な場合は、UITraitCollectionのuserInterfaceStyleプロパティで判断できます。
しかし単純にif文でコーディングすると、途中でダークモードに変わった場合などに対応できません。
そこで下のような動的にカラーデータを生成するカラーオブジェクトを作成し、そのクロージャー内でダークモードか判断して色を設定して下さい。
let textColor = UIColor { (traitCollection: UITraitCollection) -> UIColor in
// ダークモードの場合
if traitCollection.userInterfaceStyle == .dark {
return .white
} else {
return .blue
}
}詳細はこちらをご確認下さい。
画像をダークモードで切り替える
同じ画像をライトモードとダークモードで使用すると、ダークモードでは見えづらいということがあります。
そこで画像をライトモードとダークモードで自動で切り替える方法をご紹介します。
Assets.xcassetsを開きます。

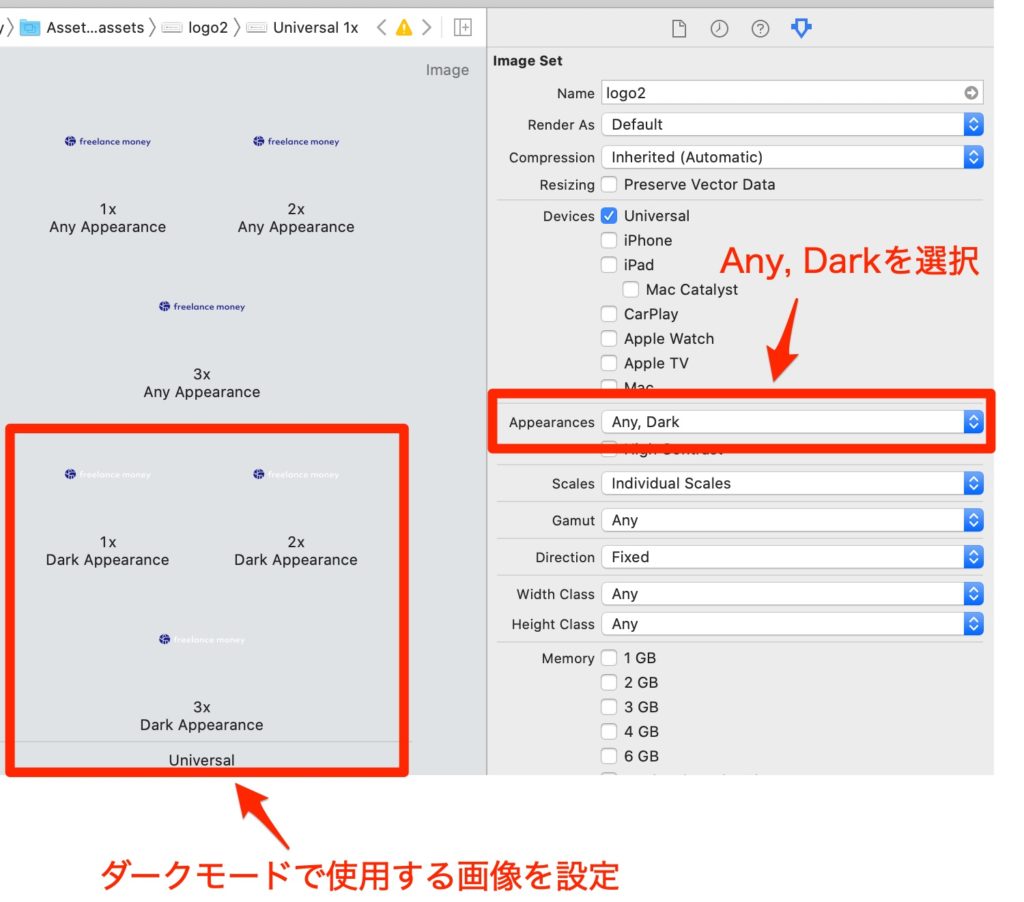
次にAttributes Inspectorの[Appearances]を「Anye, Dark」を選択して下さい。
「Dark Appearances」が表示されますので、ダークモードで使用する画像を設定して下さい。

これで自動で対象の画像はライトモードでは「Any Appearances」の画像が表示され、ダークモードでは「Dark Appearances」の画像が表示されます。
FSCalendarのダークモード対応
綺麗なカレンダーを簡単に実装できて、国内でも人気があり、実際に無料クラウド会計のフリーランスマネーでも使用しているFSCalendarですが、デフォルトではダークモードに対応しておりません。
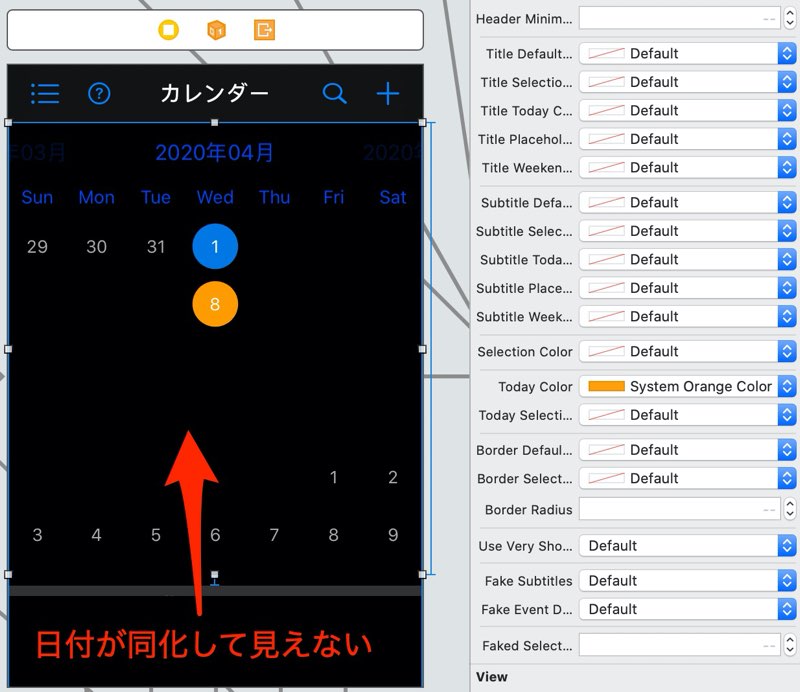
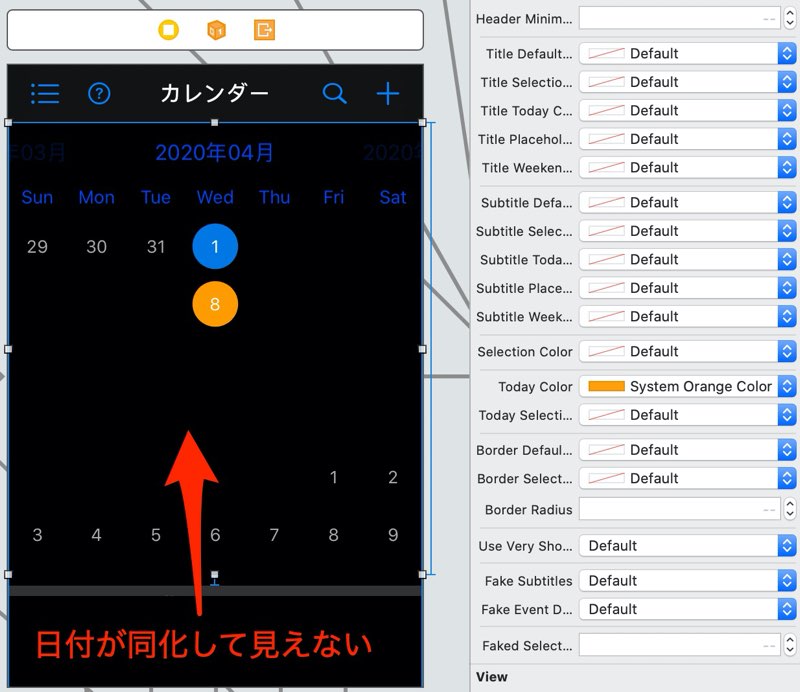
ですので普通にダークモードで表示した場合は下のように日付の文字が黒なので、同化して何も見えません。

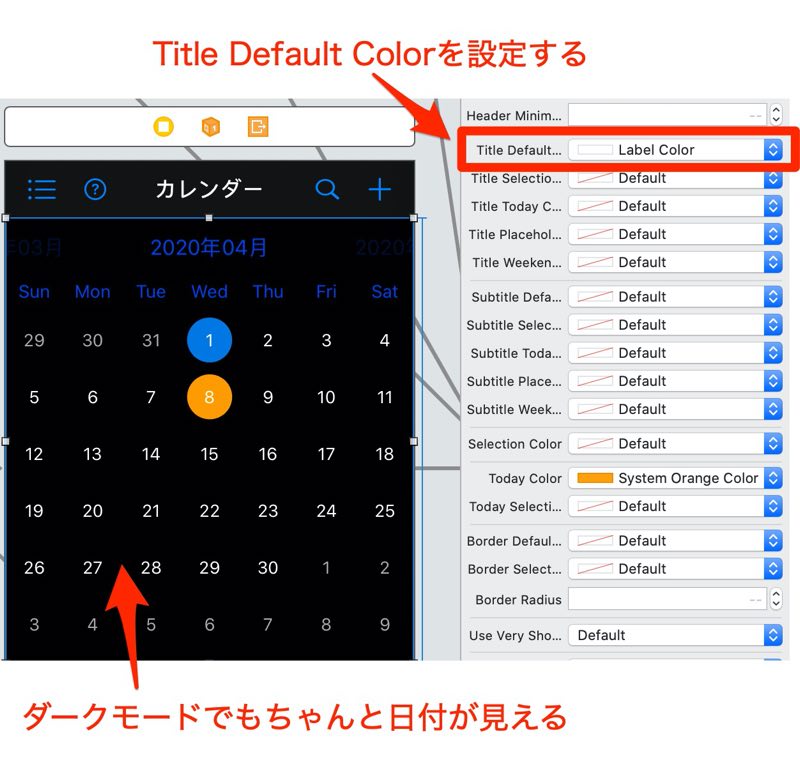
そこでAttributes Inspectorの[Title Default Color]を設定します。
お好きな色で良いのですが、特にこだわりがなければ自動でライトモードとダークモードに対応してくれる「Label Color」にして下さい。
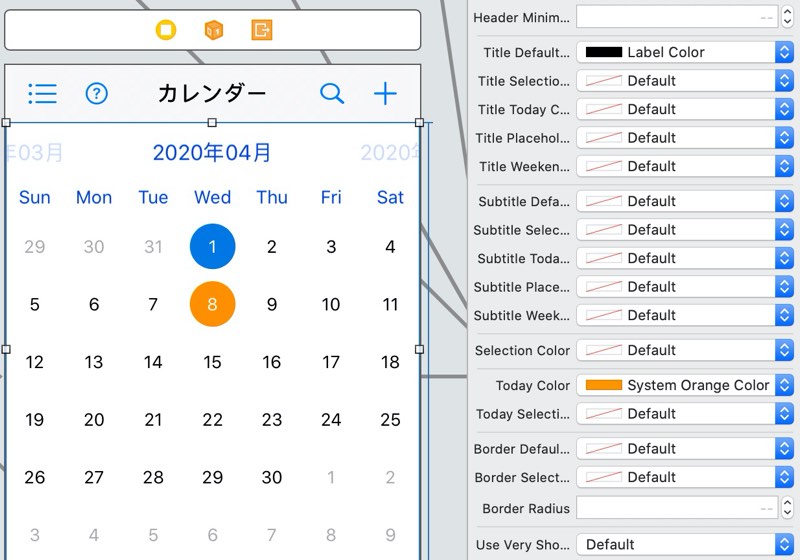
こうするこでダークモードでは日付が白色で表示されます。

もちろんライトモードだと日付の色が自動で黒となります。

ヘッダーの先月や翌月の値をダークモードに対応させる場合は、Attributes Inspectorの[Header Title Color]を「Label Color」にして下さい。
各日付に文字(Subtitle)を表示している場合は、Attributes Inspectorの[Subtitle Default Color]を「Label Color」にして下さい。
Chartsのダークモード対応
綺麗なグラフを簡単に実装できて、国内でも人気があり、実際に無料クラウド会計のフリーランスマネーでも使用しているChartsですが、デフォルトではダークモードに対応しておりません。
ですので普通にダークモードで表示した場合は凡例などの文字が黒なので、同化して何も見えません。
円グラフの対応方法
注釈のダークモード対応
self.chartView.legend.textColor = .labelラベルのダークモード対応
let set = PieChartDataSet(entries: entries, label: "")
set.valueTextColor = .labelこれで下のようにダークモード対応できました。

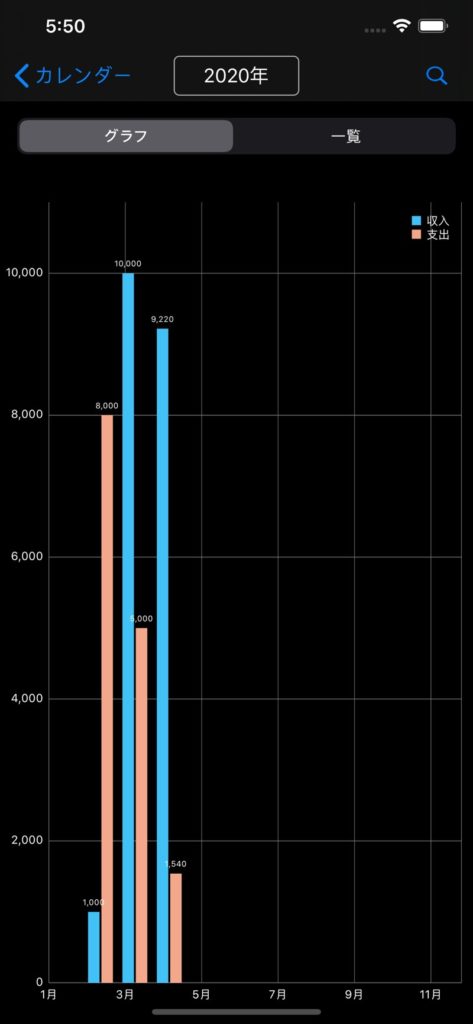
棒グラフの対応方法
注釈のダークモード対応
self.chartView.legend.textColor = .labelX軸ラベルのダークモード対応
self.myChartView.xAxis.labelTextColor = .labelY軸ラベルのダークモード対応
self.myChartView.leftAxis.labelTextColor = .labelこれで下のようにダークモード対応できました。