2021年5月31日
【Laravel入門】laravel/uiでスカフォールドと認証を実現

目次
はじめに
laravel/uiパッケージを利用して、Bootstrapのスカフォールド(scaffold)と認証までの実装をご紹介します。
スカフォールドとはWebアプリケーションに必要なひな形となるソースを自動で準備してくれる便利なものです。
インストール
laravel/uiパッケージをインストールします。
composer require laravel/uiui Artisanコマンドを使いフロントエンドのスカフォールドをインストールします。
引数に「–auth」を付けることでログインなどの認証関連もまとめてインストールします。
php artisan ui bootstrap --authフロントエンド開発に必要な依存パッケージをインストールします。
npm install必要なCSSやJavaScripをpublicディレクトリに設置します。
*たまにエラーが発生し「Finished. Please run Mix again.」と出る場合がありますが、その際はメッセージ通りにもう一度このコマンドを実行して下さい。
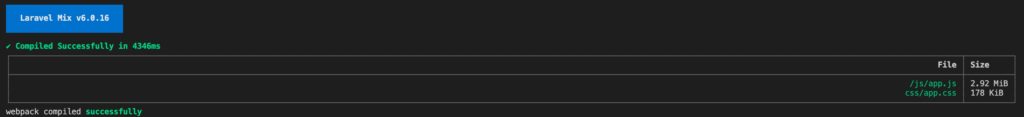
npm run dev無事に処理が終わると下記のような結果となります。
これでpublicディレクトリにjs/app.jsとcss/app.cssが設置されます。

上記2つのコマンドは下記のように一つのコマンドとしても実行出来ます。
npm install && npm run devBootstrapの動作確認
プロジェクトを起動します。
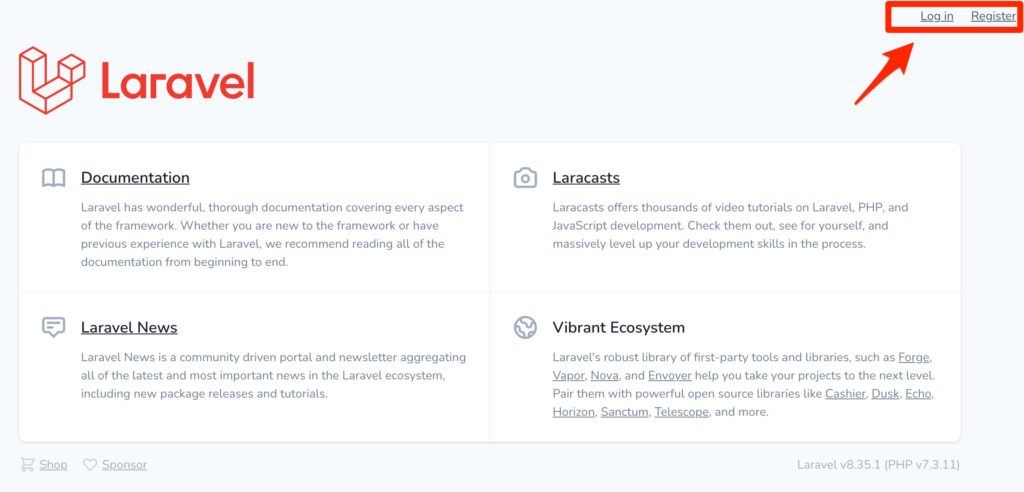
php artisan serve下記にリンクにアクセスするとLaravelの画面が表示されます。
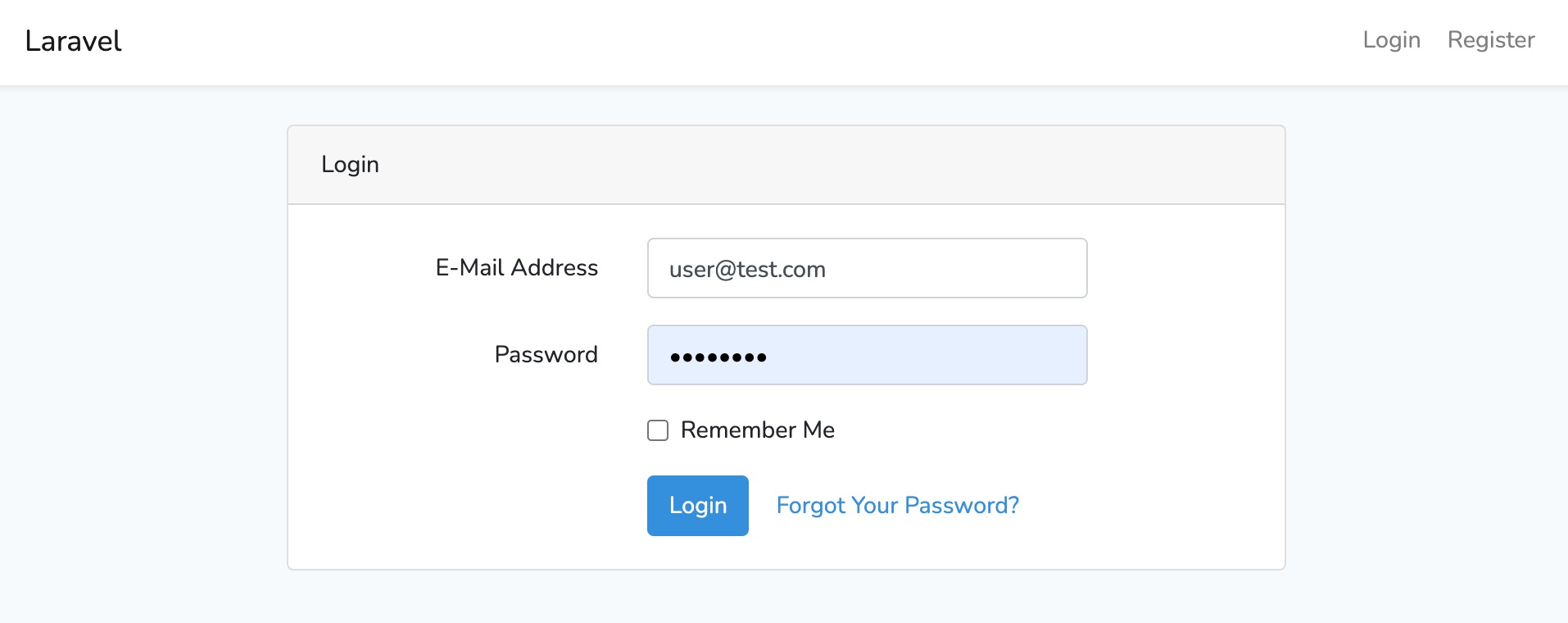
下記のような画面が表示され、いつもの初期画面の右上にログインとユーザー登録のリンクが表示されます。

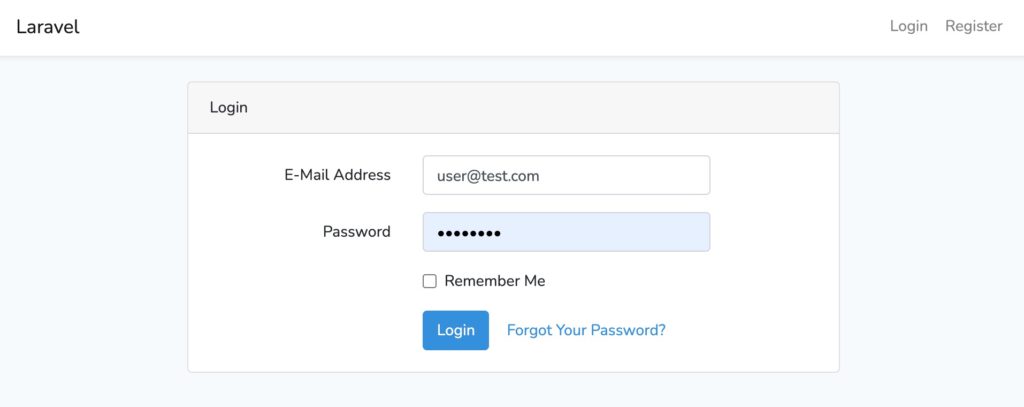
loginをクリックすると下記のようなbootstrapで構築されたログイン画面が表示されます。
実際にユーザー登録やログインができる状態となっています。

SNSでフォローする