Sketch3入門講座:Shared Text Styleでテキストのスタイルを共通化する

Sketch3はMac専用のデザインツールです。
AdobeのPhotoshopやIllustratorほど高機能ではありませんが、シンプルで使いやすく、高速で動作して値段も安いので人気です。
今回はSketch3のShared Text Styleを使ってテキストのスタイルを共通化する方法をご紹介します。
Shared Text Styleを覚えることにより、テキストのスタイルを効率化出来たり、テキストのスタイルを一括して変更出来たりします。
目次
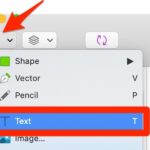
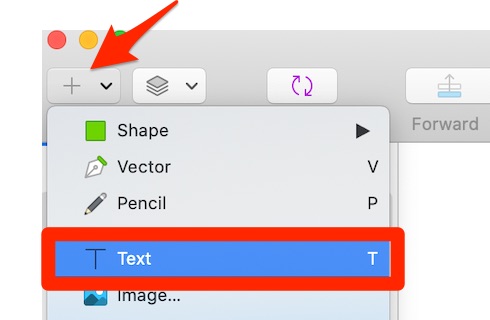
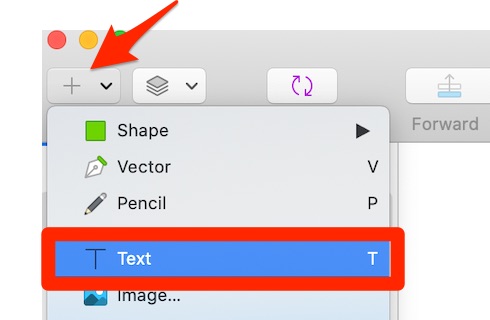
まず「Text」をクリックして下さい。
ショートカットキー「option + T」でもOKです。

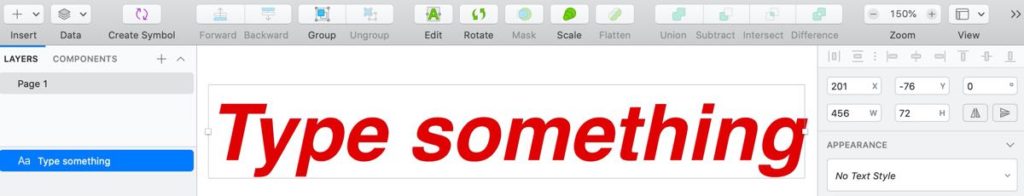
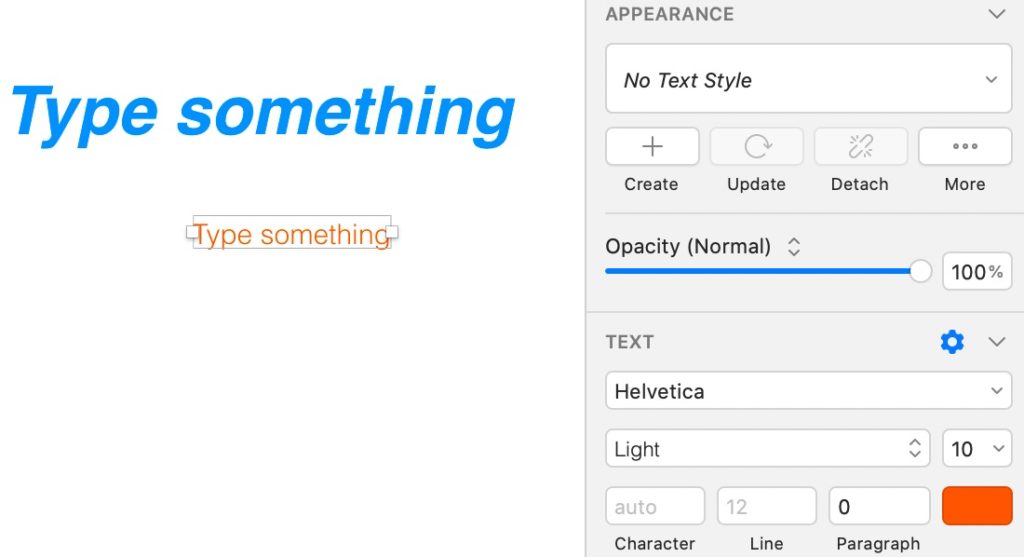
適当にクリックすると「Type something」と表示されます。

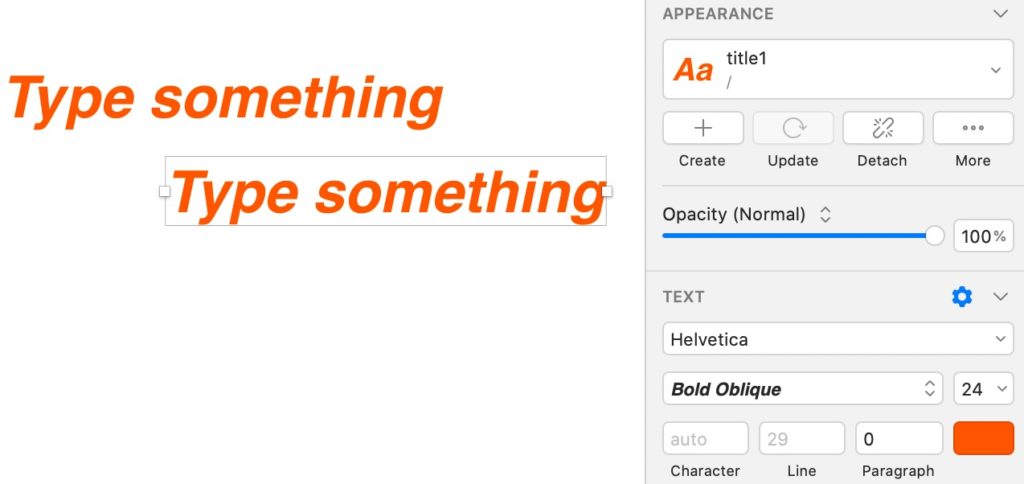
テキストを選択した状態で、右側のインスペクターのTEXTの属性を適当に変更してみましょう。今回は色や文字の大きさを変更しました。

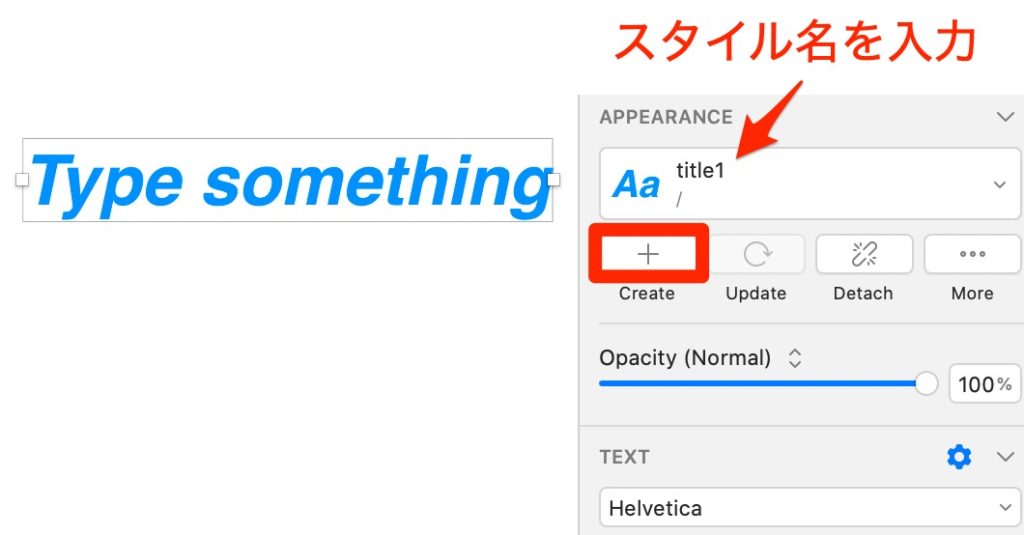
今回設定したスタイルを登録します。
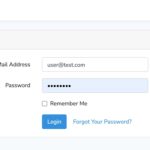
[Create]ボタンをクリックし、スタイル名(今回は「title1」)を入力してエンターを押して下さい。
これでスタイルが登録され、他のテキストに簡単に摘要させるようになりました。

それではテストしてみましょう!
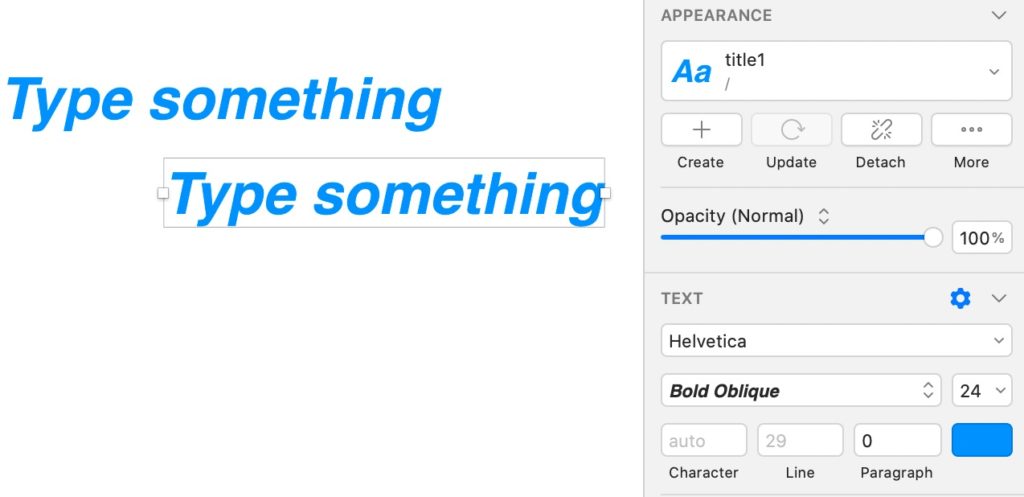
テキストを追加して下さい。
直近のスタイルが摘要されていると思いますので、適当にスタイルを変更して下さい。

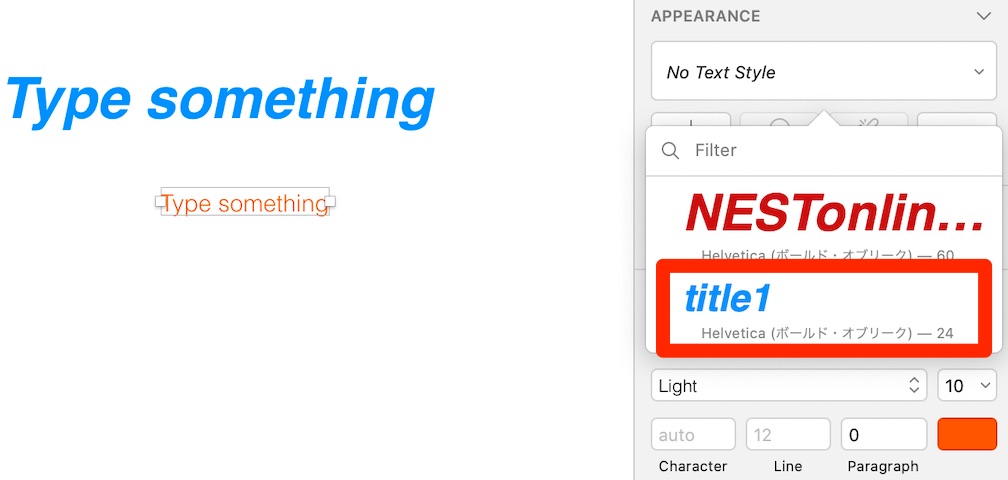
先ほど作成したスタイル(title1)を選択して下さい。

ちゃんと同じスタイルが摘要されました。

ここまで読んだだけでは単純にコピペで良いのでは? となるかもしれません。
それではShared Text Styleの凄いところをご紹介します。
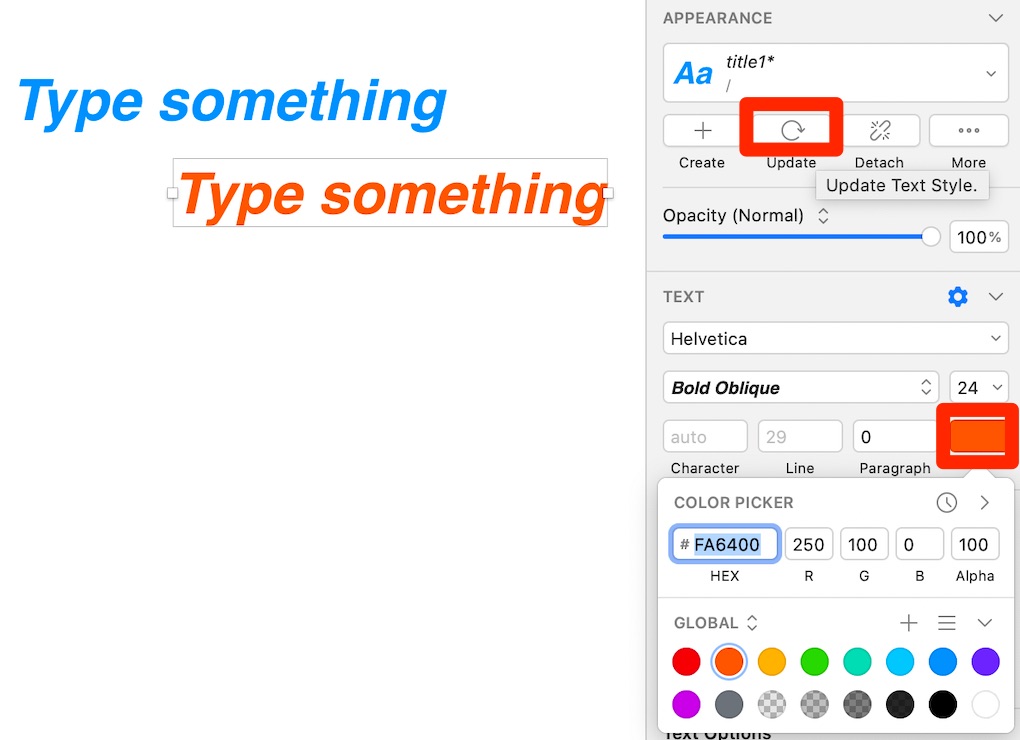
まず適当に文字の色を変えてみます。
そして[Update]ボタンをクリックして下さい。

なんとShared Text Styleを摘要しているもう片方も同じように変更されました。

このように後からスタイルを一括して変更したい場合に大変便利な機能なのです。
作成したShared Text Styleの削除などの管理方法をご紹介します。
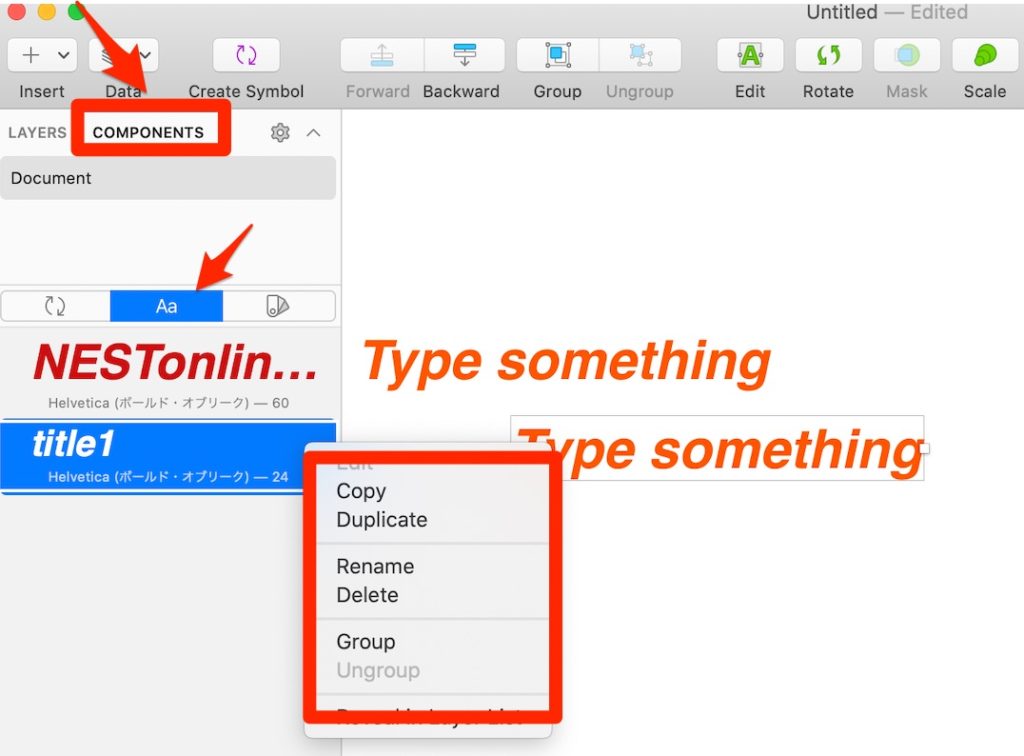
画面左上の[COMPONENTS]をクリックします。
[Aa]をクリックするとShared Text Styleの一覧が表示されます。

対象のShared Text Styleを右クリックするとメニューが表示されます。
- Copy:Shared Text Styleが摘要された文字列がコピペされます。
- Copy:Shared Text Styleを複製します。
- Rename:Shared Text Styleの名前を変更します。
- Delete:Shared Text Styleを削除します。
- Group:Shared Text Styleをグルーピングできます。