Android(Kotlin)入門講座:ドロップダウンリスト(スピナー)で値を選択させる

目次
はじめに
Android(Kotlin)でスピナーと呼ばれる、いわゆるドロップダウンリストを実装して、ユーザーに値を選択してもらう方法を簡単なプロジェクトを作成しながらお伝えします。
内容はスピナーで値を選択すると、テキストビューに選択した値が反映されるというものです。
プロジェクトの作成
Android Studio を立ち上げて「Start a new Android Studio project」をクリックして下さい。

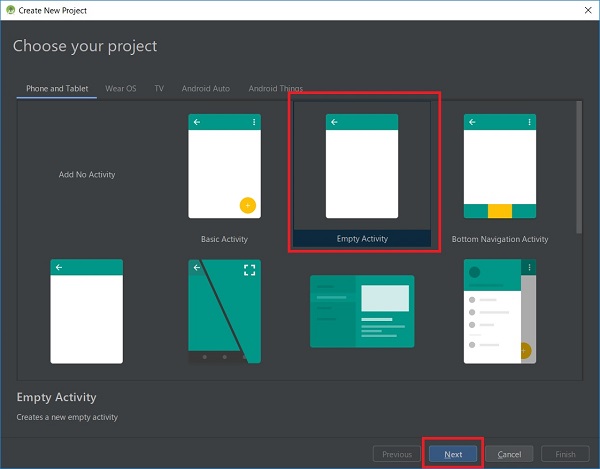
「Empty Activity」を選択し、[Next]ボタンをクリックします。

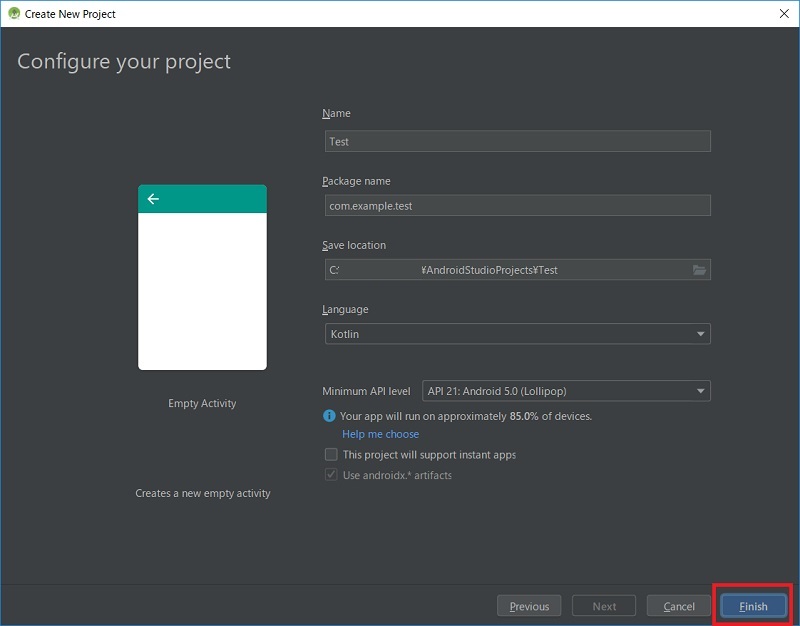
[Name]は 「Test」にして、他はデフォルトのままで、[Finish]ボタンをクリックして下さい。
※ Name も適当な値で大丈夫です。

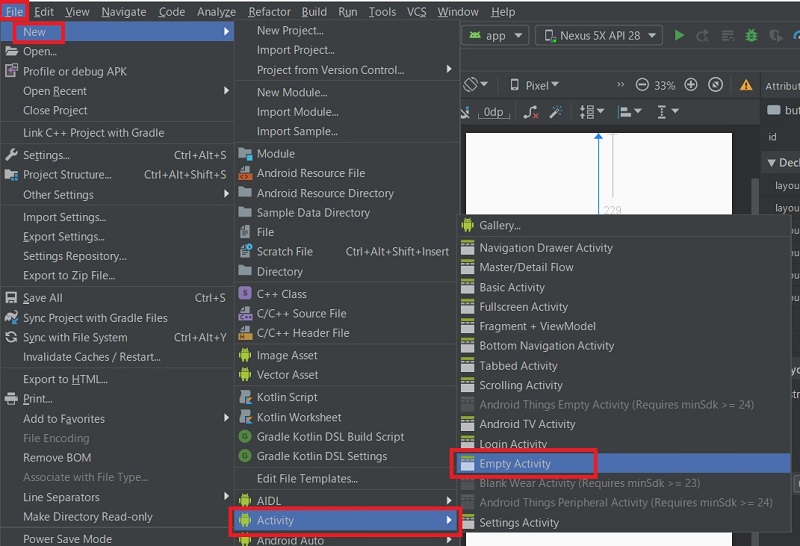
[File/New/Activity/Empty Activity]をクリックします。

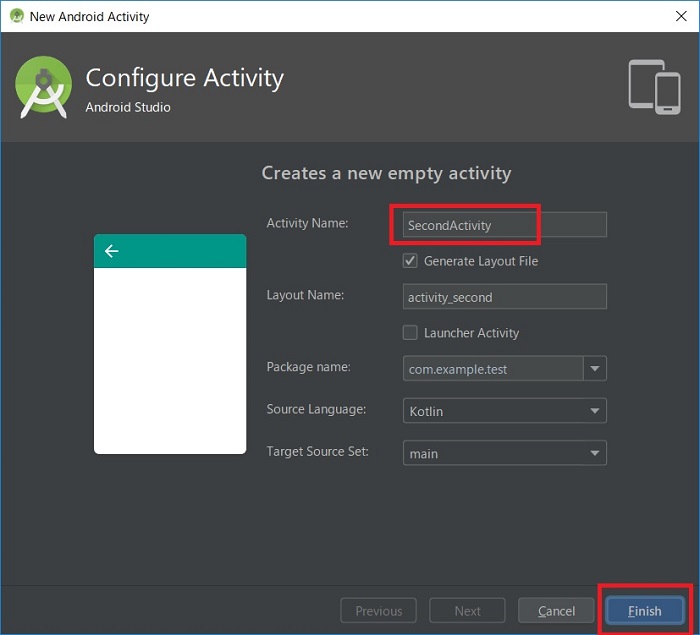
[Activity Name:]を「SecondActivity」とし、[Finish]ボタンをクリックします。

選択する値を準備
「res/values」を右クリックし、「New → Values resource file」を選択します。
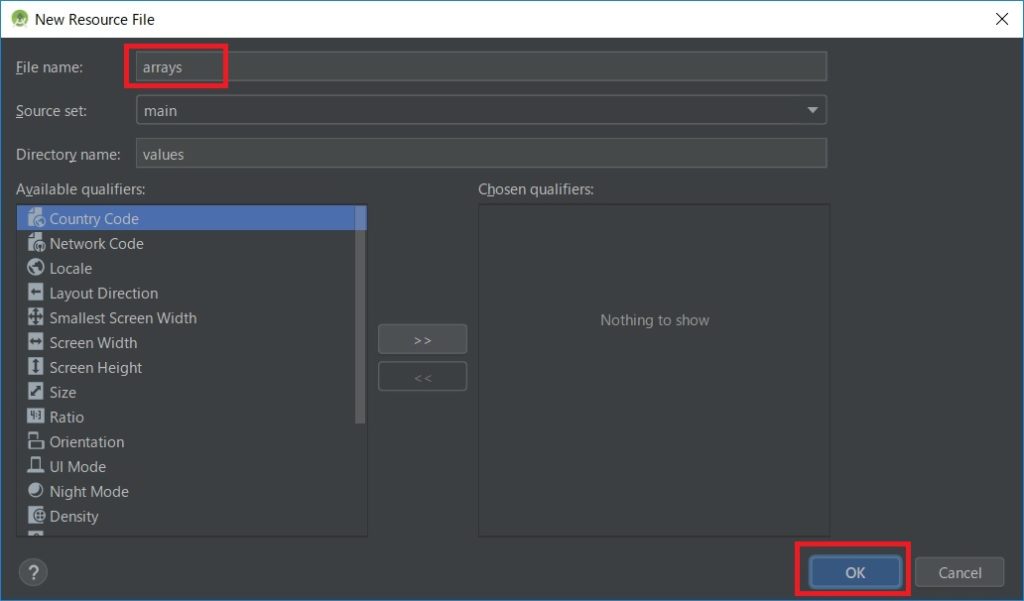
[File name:」はarraysとし、後はそのまま[OK]ボタンをクリックして下さい。

作成された「res/values/arrays」を下記のように編集します。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="fruits">
<item></item>
<item>リンゴ</item>
<item>オレンジ</item>
<item>パイナップル</item>
</string-array>
</resources>「<string-array>」タグで文字型の配列を構成しています。
nameに”fruits” とすることで、後で「@arrays/fruits」という形で利用できます。
画面の設定
「app/java/com.example.test/MainActivity」を開きます。
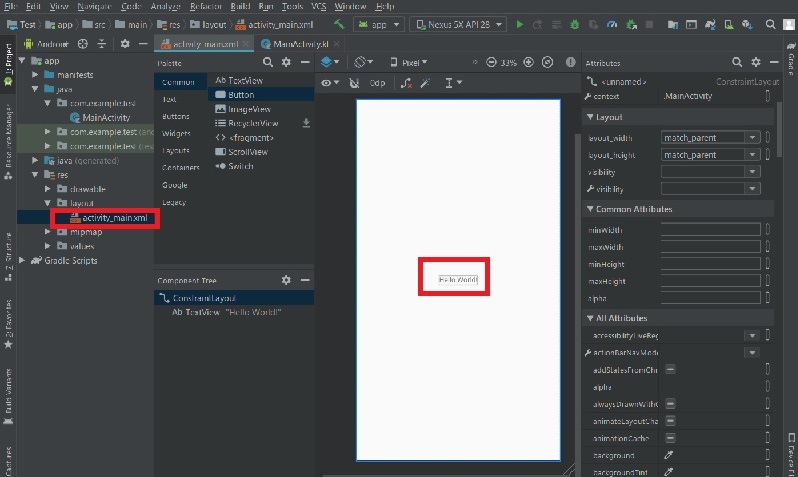
プロジェクトウィンドウの「app/res/layout」フォルダからactivity_main.xmlを開き、最初から存在する「Hello World!」と表示されているTextViewを削除します。

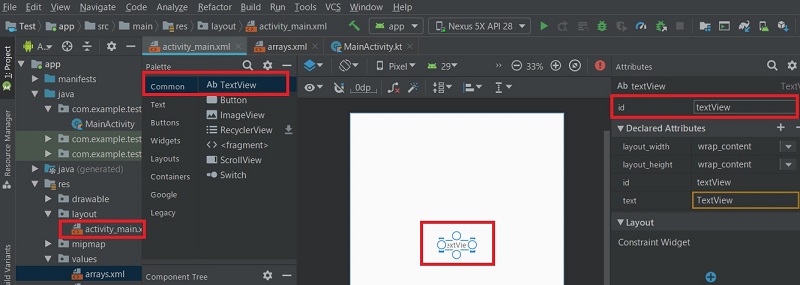
PaletteウィンドウのCommonsのTextViewを選択し、画面にドラッグアンドドロップして下さい。
idなどは「textView」とします。

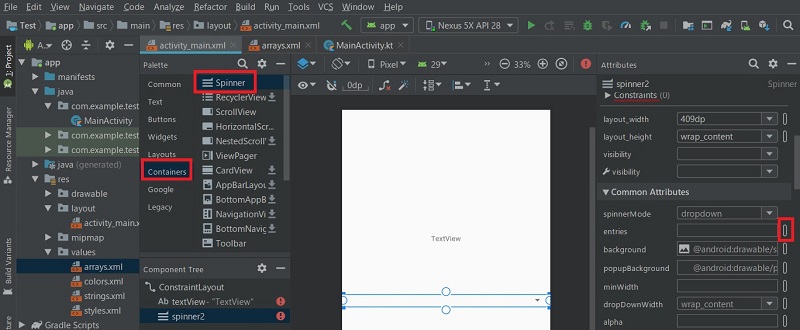
PaletteウィンドウのContainersのSpinnerを選択し、画面にドラッグアンドドロップして下さい。
idなどは「spinner」とします。
「Attributes」ウィンドウの[entries]のボタンをクリックして下さい。

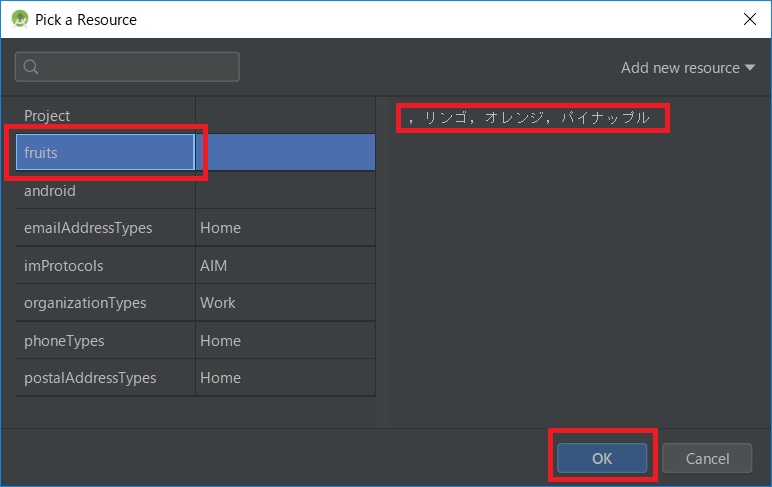
「fruits」を選択し、[OK]ボタンをクリックして下さい。

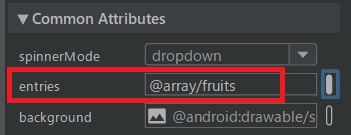
「Attributes」ウィンドウ の[entries]に「@array/fruits」と表示されます。

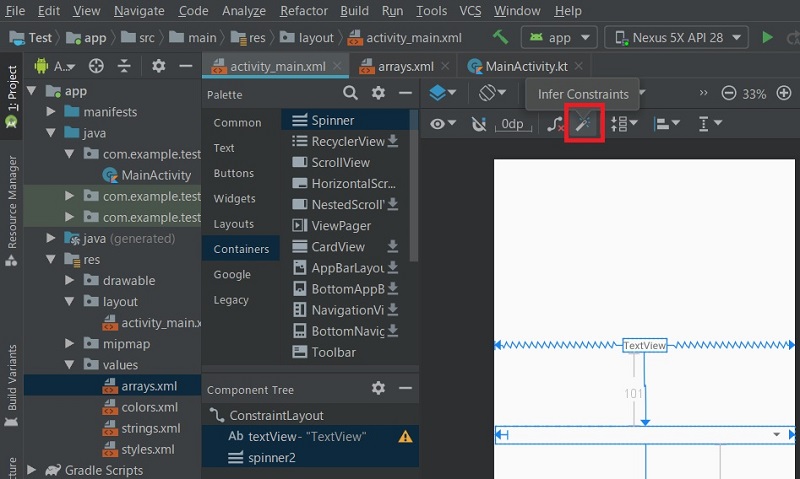
実行時にレイアウトが崩れないように、追加したテキストビューとスピナーを選択した状態で上の[infer constraints]ボタンをクリックします。

スピナー選択時の値を表示するコードを追加
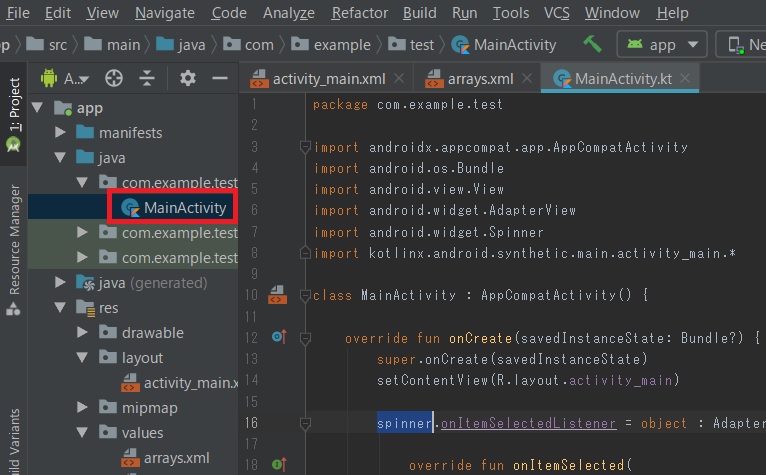
「app/java/com.example.test/MainActivity」を開きます。

下のようにコードを入力します。
package com.example.test
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import android.widget.AdapterView
import android.widget.Spinner
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
spinner.onItemSelectedListener = object : AdapterView.OnItemSelectedListener{
override fun onItemSelected(
parent: AdapterView<*>?,
view: View?,
position: Int,
id: Long
) {
val spinner = parent as? Spinner
val item = spinner?.selectedItem as? String
item?.let {
if (it.isNotEmpty()) textView.text = it
}
}
override fun onNothingSelected(parent: AdapterView<*>?) {}
}
}
}
コードを解説します。
アクティビティが開始されると呼ばれるonCreateメソッド内にスピナーのイベントリスナー「spinner.onItemSelectedListener」を設定します。
そしてスピナーで何らかの変更が行われた場合は、onItemSelectedが呼ばれます。
onItemSelected内で選択されたスピナーのテキストをテキストビューに設定しています。
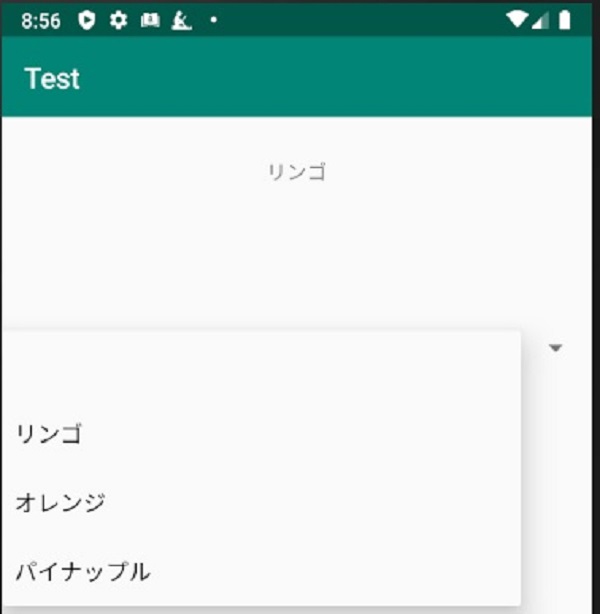
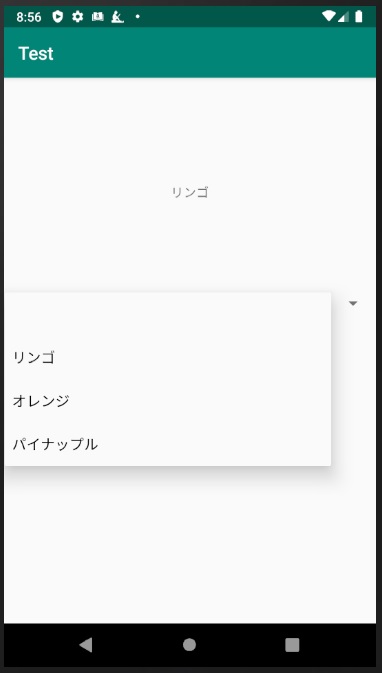
それでは実行ボタンをタップしてください。

無事、リンゴを選択するとテキストビューにもリンゴと表示されました。