Android(Kotlin)入門講座:ラジオボタンで値を選択させる

Android(Kotlin)でラジオボタンを実装して、ユーザーに値を選択してもらう方法を簡単なプロジェクトを作成しながらお伝えします。
内容はラジオボタンで値を選択すると、テキストビューに選択した値が反映されるというものです。
目次
プロジェクトの作成
Android Studio を立ち上げて「Start a new Android Studio project」をクリックして下さい。

「Empty Activity」を選択し、[Next]ボタンをクリックします。

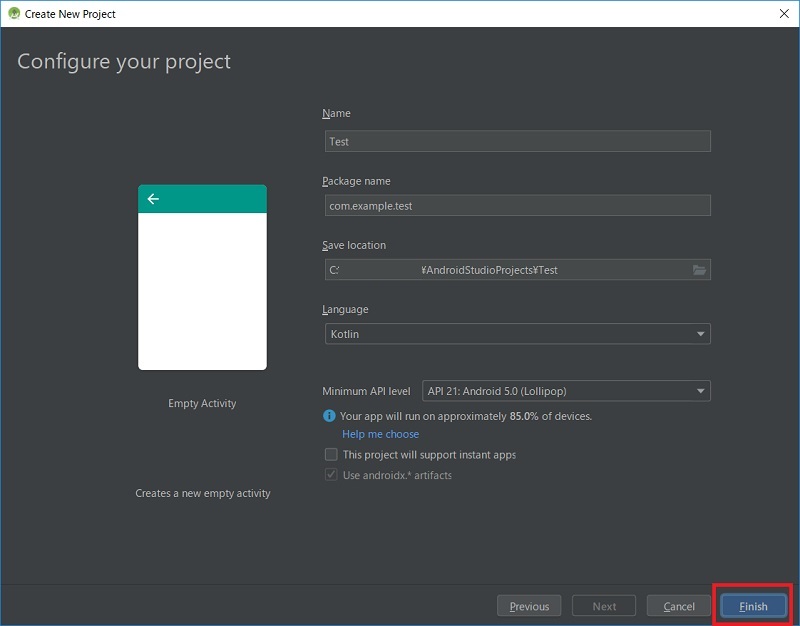
[Name]は 「Test」にして、他はデフォルトのままで、[Finish]ボタンをクリックして下さい。
※ Name も適当な値で大丈夫です。

画面の設定
「app/java/com.example.test/MainActivity」を開きます。
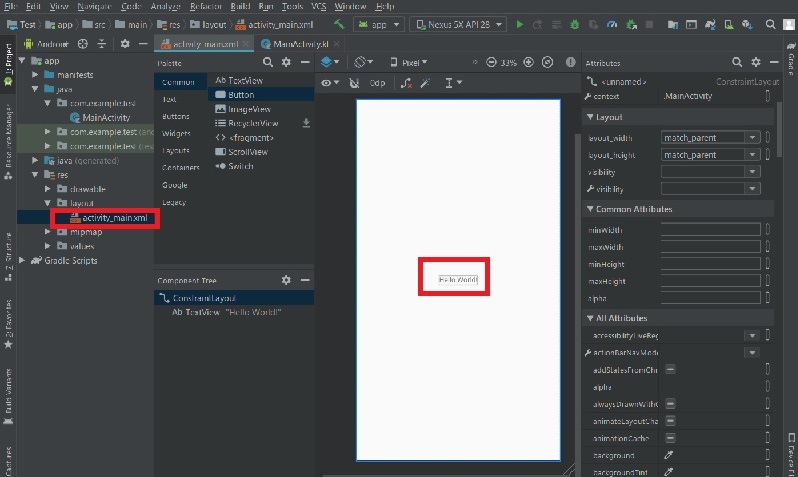
プロジェクトウィンドウの「app/res/layout」フォルダからactivity_main.xmlを開き、最初から存在する「Hello World!」と表示されているTextViewを削除します。

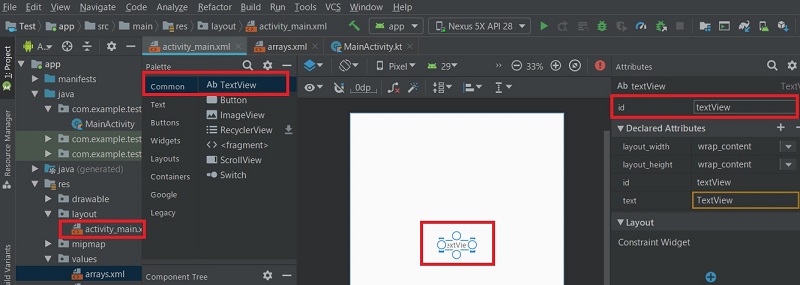
PaletteウィンドウのCommonsのTextViewを選択し、画面にドラッグアンドドロップして下さい。
IDは「textView」とします。

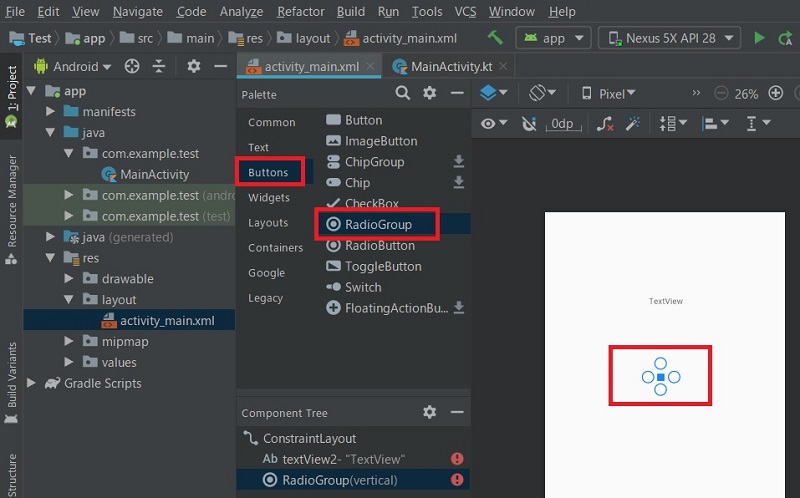
PaletteウィンドウのButtonsのRadioGroupを選択し、画面にドラッグアンドドロップして下さい。
IDは「radioGroup」として下さい。

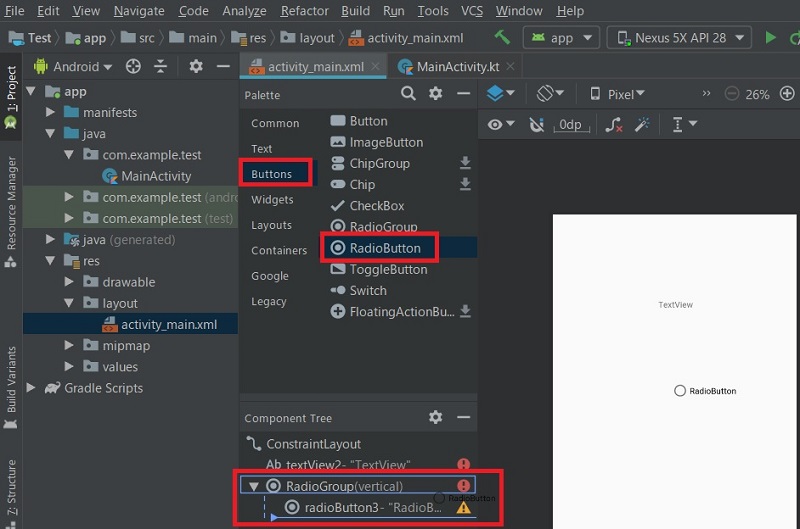
PaletteウィンドウのButtonsのRadioButtonを選択し、Component Treeにドラッグアンドドロップして下さい。
これを二回繰り返して下さい。

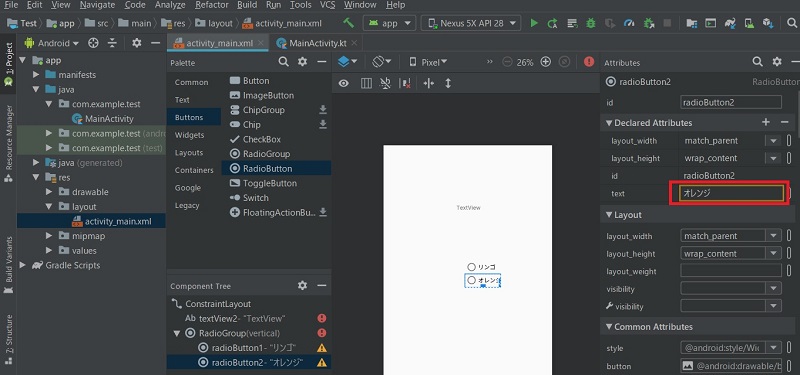
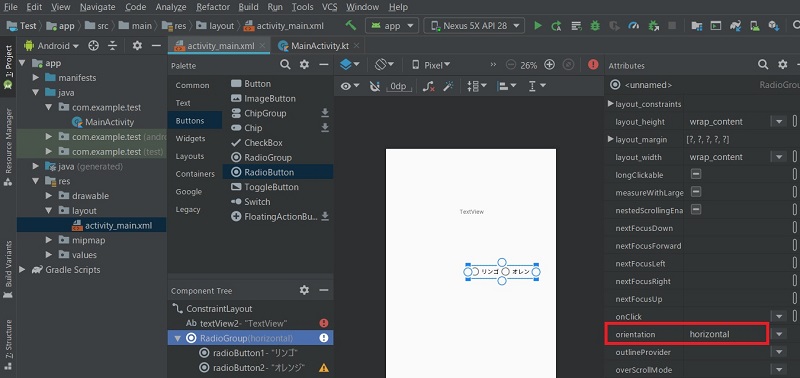
先ほど追加した RadioButtonを選択し、 「Attributes」ウィンドウの[text]をそれぞれ「リンゴ」、「オレンジ」と設定して下さい。

ラジオボタンが縦に並んでいるので、横に並べます。
Component Tree の RadioGroup を選択し、「Attributes」ウィンドウの[orientation]を「horizontal」に設定して下さい。

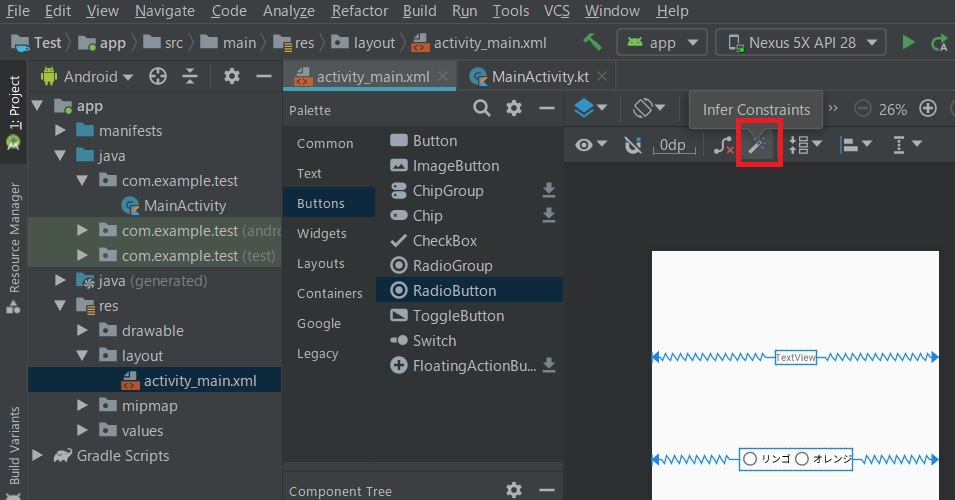
実行時にレイアウトが崩れないように、テキストビューとラジオグループを画面の中央に配置したら、 テキストビューとラジオグループ を選択した状態で上の[infer constraints]ボタンをクリックします。

ラジオボタン選択時の値を表示するコードを追加
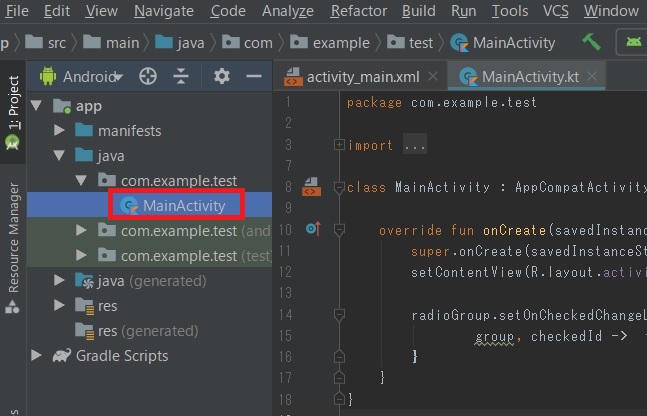
「app/java/com.example.test/MainActivity」を開きます。

下のようにコードを入力します。
package com.example.test
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.RadioButton
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
radioGroup.setOnCheckedChangeListener{
group, checkedId -> textView.text = findViewById<RadioButton>(checkedId).text
}
}
}コードを解説します。
アクティビティが開始されると呼ばれるonCreateメソッド内にラジオグループのイベントリスナー「radioGroup.setOnCheckedChangeListener」を設定します。
そしてラジオグループで何らかの変更が行われた場合は、選択されたラジオボタンのテキストをテキストビューに設定しています。
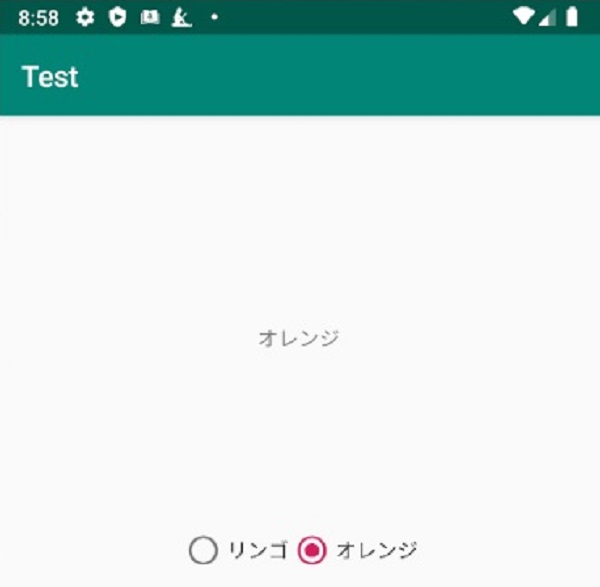
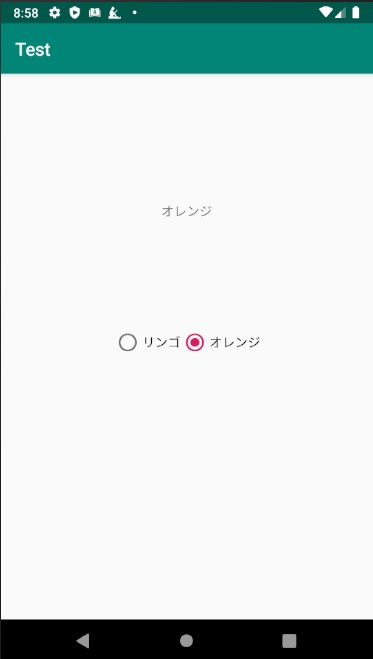
それでは実行ボタンをタップしてください。

無事、オレンジを選択するとテキストビューにもオレンジと表示されました。