Android(Kotlin)入門講座:インテント(Intent)を使った画面遷移について

目次
はじめに
Android(Kotlin)でインテント(Intent)を使った画面遷移の方法を簡単なプロジェクトを作成しながらお伝えします。
最初は単純にボタンをタップすると画面が遷移するだけの「簡単な画面遷移」のご紹介です。
次に「画面遷移先に値を渡す方法」をご紹介します。
プロジェクトの作成
Android Studio を立ち上げて「Start a new Android Studio project」をクリックして下さい。

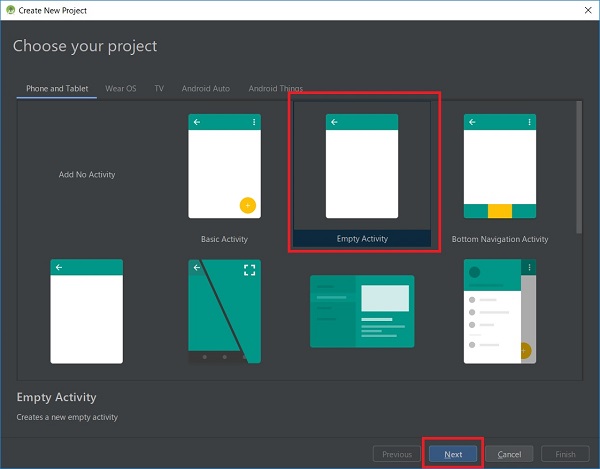
「Empty Activity」を選択し、[Next]ボタンをクリックします。

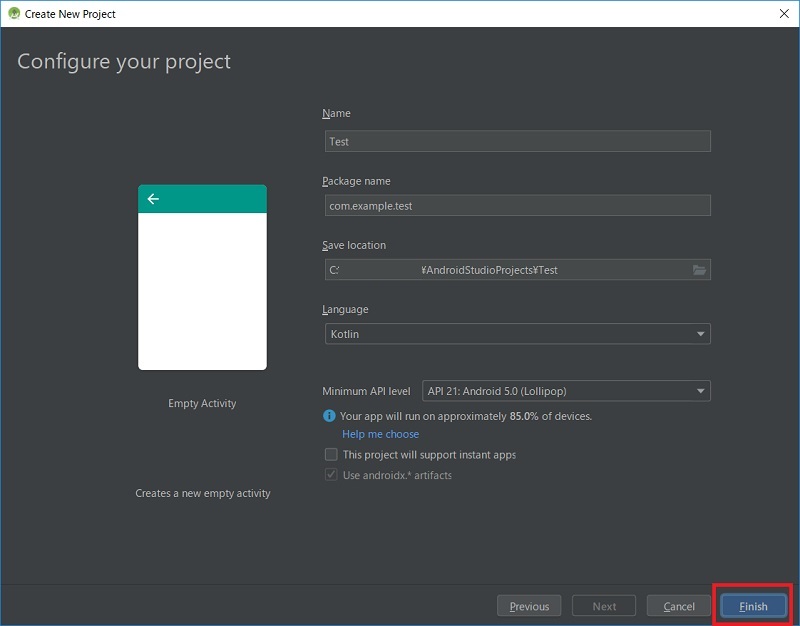
[Name]は 「Test」にして、他はデフォルトのままで、[Finish]ボタンをクリックして下さい。
※ Name も適当な値で大丈夫です。

簡単な画面遷移
遷移先の画面の追加と設定
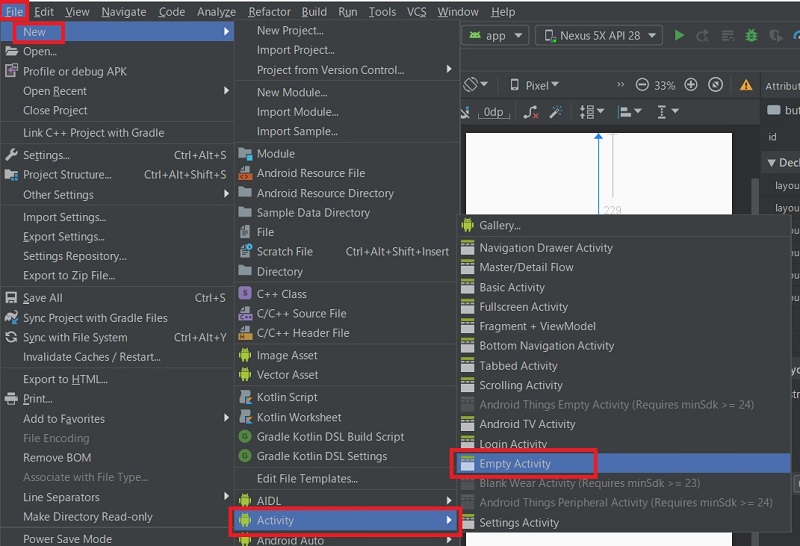
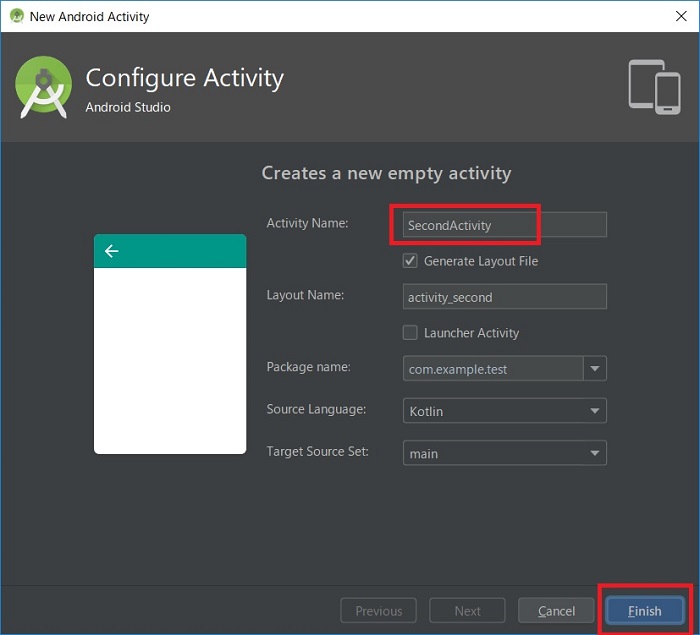
[File/New/Activity/Empty Activity]をクリックします。

[Activity Name:]を「SecondActivity」とし、[Finish]ボタンをクリックします。

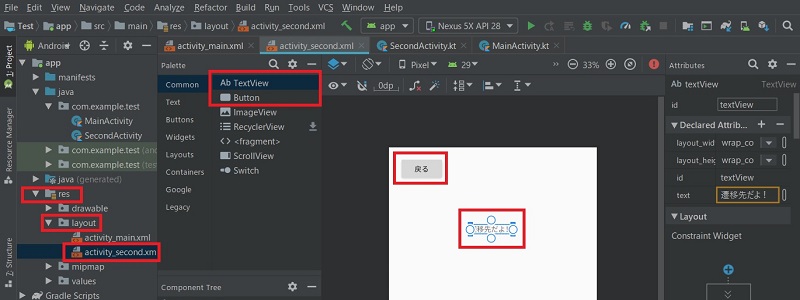
プロジェクトウィンドウの「app/res/layout」フォルダからactivity_second.xmlを開きます。
PaletteウィンドウのCommonsのTextViewとButtonを選択し、それぞれ画面にドラッグアンドドロップして下さい。
buttonの[text]を「戻る」にし、TextViewの[text]を「遷移先だよ!」に変更します。

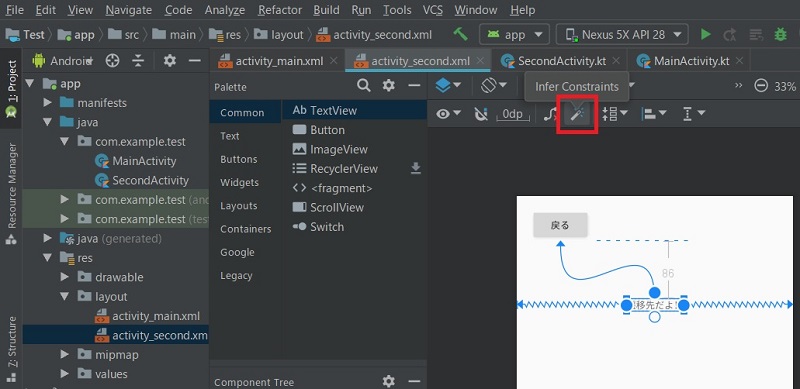
実行時にレイアウトが崩れないように、追加した TextViewとButton を選択した状態で上の[infer constraints]ボタンをクリックします。

画面遷移のプログラミングを行う
「app/java/com.example.test/MainActivity」を開きます。

「android.content.Intent」と「android.view.View」をimportに追加し、「onButtonTapped」関数を追加して下さい。
MainActivity .kt
package com.example.test
import android.content.Intent
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
// 実行ボタンタップ時
fun onButtonTapped(view: View?){
val intent = Intent(this, SecondActivity::class.java)
startActivity(intent)
}
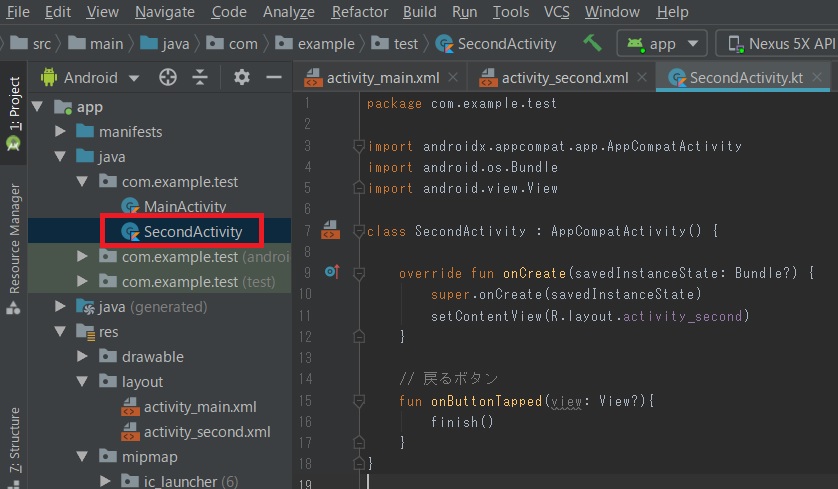
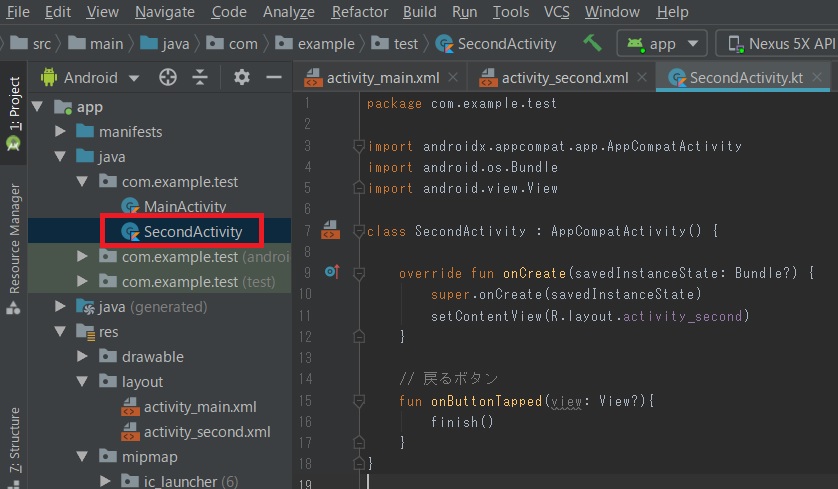
}「app/java/com.example.test/SecondActivity」を開きます。

「android.view.View」をimportに追加し、「onButtonTapped」関数を追加して下さい。
SecondActivity
package com.example.test
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
class SecondActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_second)
}
// 戻るボタン
fun onButtonTapped(view: View?){
finish()
}
}メイン画面の設定
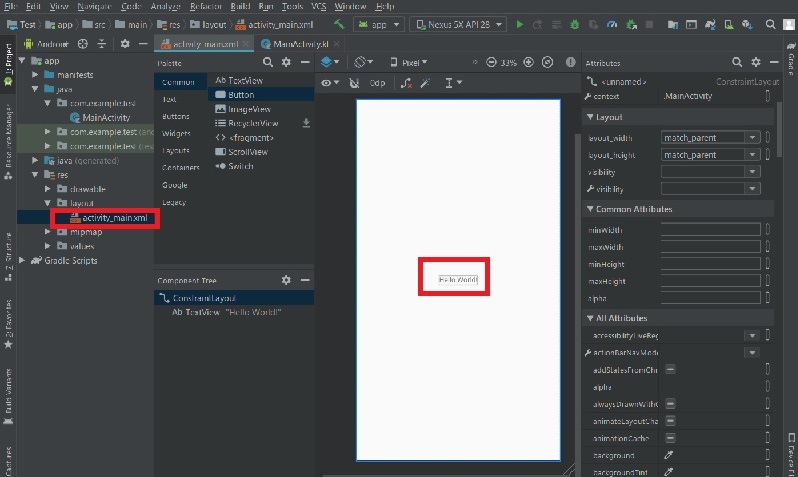
プロジェクトウィンドウの「app/res/layout」フォルダからactivity_main.xmlを開き、最初から存在する「Hello World!」と表示されているTextViewを削除します。

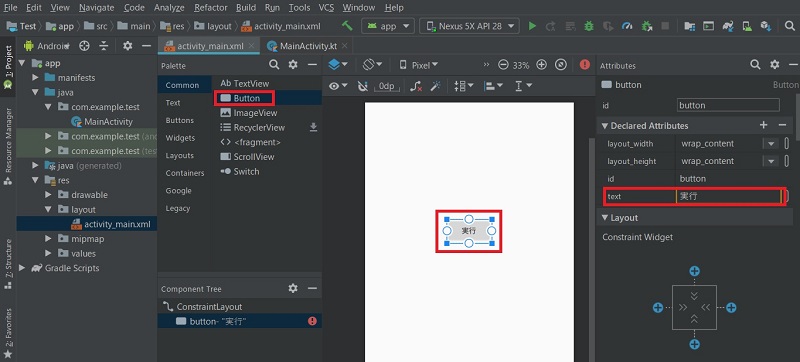
PaletteウィンドウのCommonsのButtonを選択し、画面中央にドラッグアンドドロップして下さい。
textを「実行」に変更します。

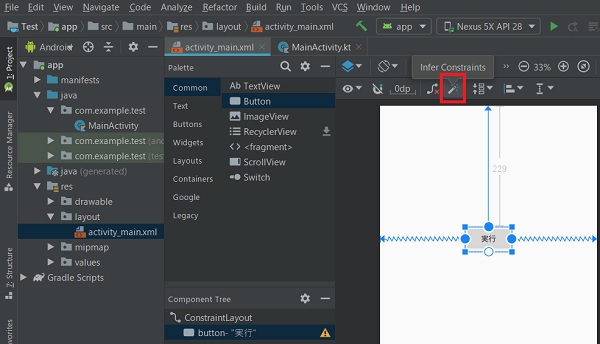
実行時にレイアウトが崩れないように、追加したボタンを選択した状態で上の[infer constraints]ボタンをクリックします。

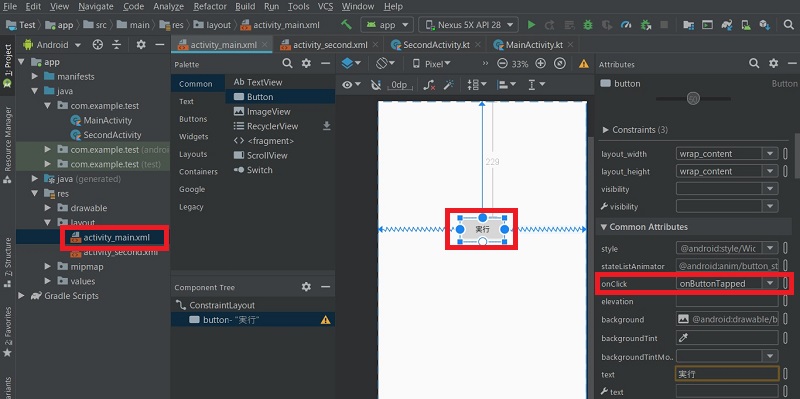
「Attributes」ペインの「onClick」で先ほどソースに記述した「onButtonTapped」を選択します。

遷移先の画面の設定
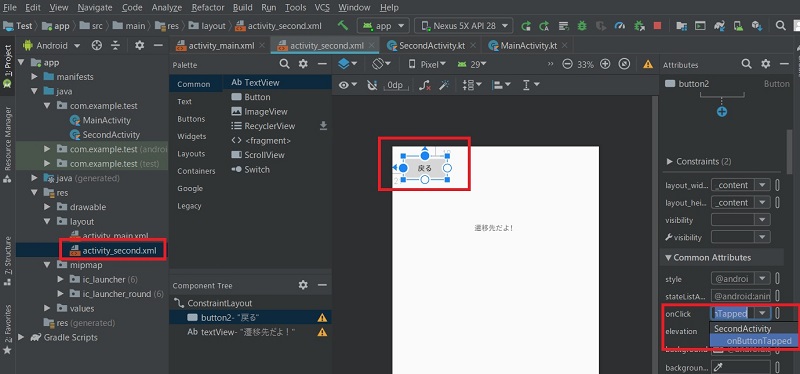
プロジェクトウィンドウの「app/res/layout」フォルダからactivity_second.xmlを開き、 戻るボタンを選択します。
「Attributes」ペインの「onClick」で先ほどソースに記述した「onButtonTapped」を選択します。

それでは実行してみましょう!!
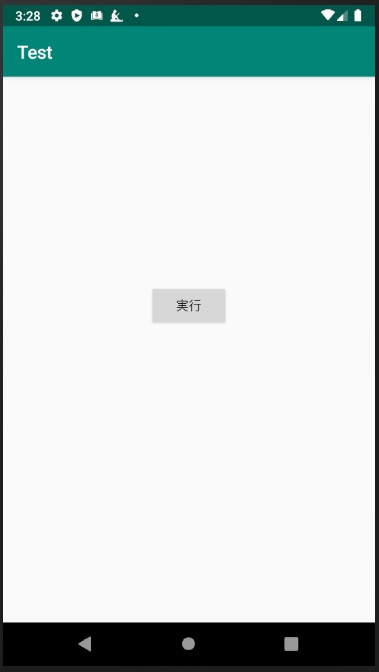
実行ボタンをタップしてください。

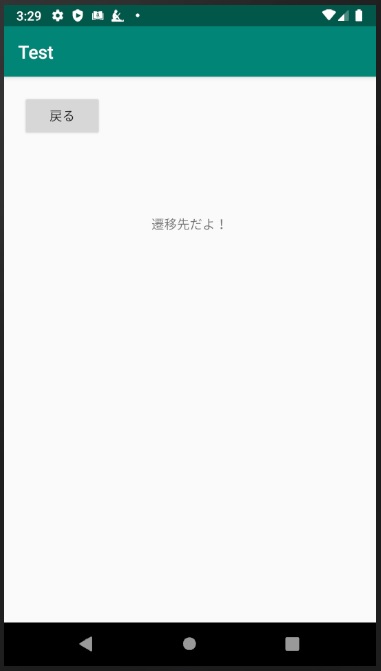
無事、画面遷移して下記のような画面が表示されたら成功です。
ついでに戻るボタンをタップして元の画面に戻るかも試してみてください。

画面遷移先に値を渡す方法
はじめに
画面遷移先のアクティビティに値を渡す方法をご紹介いたします。IntentクラスのputExtraメソッドを使って、インテントに値を格納し、遷移先のアクティビティで IntentクラスのgetStringExtraメソッドを使って値を取り出します。
遷移元の設定
「app/java/com.example.test/MainActivity」を開きます。

putExtraメソッドの使い方は「 putExtra(name:キー, value:渡す値)」となります。
それでは先ほどのコードに「intent.putExtra(“MY_MESSAGE”, “Hello!!”)」の1行を追加して下さい。
MainActivity .kt
package com.example.test
import android.content.Intent
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
// 実行ボタンタップ時
fun onButtonTapped(view: View?){
val intent = Intent(this, SecondActivity::class.java)
// 追加したコード
intent.putExtra("MY_MESSAGE", "Hello!!")
startActivity(intent)
}
}遷移先の設定
「app/java/com.example.test/SecondActivity」を開きます。

getStringExtraメソッドの使い方は「 getStringExtra(name:キー)」となります。
それでは早速コードを追加しましょう!!
「kotlinx.android.synthetic.main.activity_second.*」をインポートし、onCreateメソッド内に下記の2行を追加します。
// 渡された値を取り出す
val message = intent.getStringExtra("MY_MESSAGE")
// 画面に表示
textView.text = messageSecondActivity
package com.example.test
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import kotlinx.android.synthetic.main.activity_second.*
class SecondActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_second)
// 渡された値を取り出す
val message = intent.getStringExtra("MY_MESSAGE")
// 画面に表示
textView.text = message
}
// 戻るボタン
fun onButtonTapped(view: View?){
finish()
}
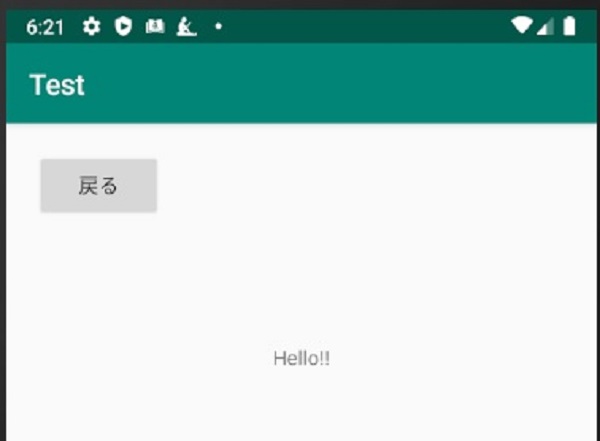
}実行して画面を表示し、実行ボタンをタップして下のように「Hello!」と表示されたら成功です。

まとめ
今回は渡す値を文字列にしましたが、数値なども渡せます。
数値を渡した場合は遷移先で取り出すときはgetIntExtraメソッドを使って下さい。